7e, 2020/2021: Unterschied zwischen den Versionen
| (Eine dazwischenliegende Version desselben Benutzers wird nicht angezeigt) | |||
| Zeile 5: | Zeile 5: | ||
[[Farbcodierung | >>> Farbcodierung im RGB-Modell]] | [[Farbcodierung | >>> Farbcodierung im RGB-Modell]] | ||
<br style="clear:left; "> | <br style="clear:left; "> | ||
| + | |||
| + | [[Datei: memorytumb.png |thumb|links|250px]] | ||
===[[Memory | Themenübergreifendes Unterrichtsprojekt: Eigenes Memory basteln]]=== | ===[[Memory | Themenübergreifendes Unterrichtsprojekt: Eigenes Memory basteln]]=== | ||
Aktuelle Version vom 18. Dezember 2020, 15:31 Uhr
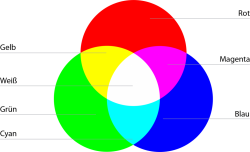
Farbcodierung
Ein Scanner oder eine Digitalkamera muss bei jedem Pixel (bei jedem kleinen Bildpunkt) die Farbe notieren. Diese Notation, dieser Farbname oder auch Code genannt ist (wie alles im PC) digital, also eine Kette aus 0 und 1. Jede Farbe hat also einem digitalen "Namen". Wie werden Farben digitalisiert/codiert? Wie viele Farben kann man in einem Programm oder in einer Datei darstellen?
>>> Farbcodierung im RGB-Modell
Themenübergreifendes Unterrichtsprojekt: Eigenes Memory basteln
Ihr bearbeitet Eure eigenen Bilderpaare (Bildbearbeitung, 7. Klasse), passt das Layout der Vorlage redaktionell mit HTML an (Lehrpan: Präsentation/Datennetze/Algorithmen) oder verändert sogar das Verhalten des Spiels durch einen Eingriff in die JavaScript-Vorlage (z.B. für mehr Bilderpaare, Lehrplan: Algorithmen) und habt: ... Euer eigenes Memory.
Nebenbei ist es ein tolles Matheprojekt, denn die durschnittliche Fehlerzahl eines Spiels, kann man mit einem Baumdiagramm ausrechnen!
... Los geht's, >>> Memory mit der Vorlage Herbstbilder erstellen