BB3: Bildbearbeitung - Eigenes Memoryspiel gestalten (Bildbearbeitung/html/JavaScript): Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| (6 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 5: | Zeile 5: | ||
=== Galerie von Schülerinnen-Arbeiten === | === Galerie von Schülerinnen-Arbeiten === | ||
| − | [http://www.lepirate-rosenheim.de/memory/ http://www.lepirate-rosenheim.de/memory/] | + | >>> [http://www.lepirate-rosenheim.de/memory/ http://www.lepirate-rosenheim.de/memory/] |
| − | === Arbeiten für 7. Klassen === | + | === Arbeiten für 7. Klassen (IT 1.5 Einführung in die Bildbearbeitung (auch ein bisschen html))=== |
* Thema redaktionell gestalten (leicht oder schwer zu merken - Lerntraining - witzig - rührend - beeindruckend - ...) | * Thema redaktionell gestalten (leicht oder schwer zu merken - Lerntraining - witzig - rührend - beeindruckend - ...) | ||
* 8 Bildpaare sammeln, evtl. konvertieren, zuschneiden, zoomen, ... (Bildbearbeitung) | * 8 Bildpaare sammeln, evtl. konvertieren, zuschneiden, zoomen, ... (Bildbearbeitung) | ||
* Thema passend gestalten, Hintergrundfarbe, Überschrift, ... (html) | * Thema passend gestalten, Hintergrundfarbe, Überschrift, ... (html) | ||
* Benutzerdialog gestalten, Texte zur Benutzerführung anpassen | * Benutzerdialog gestalten, Texte zur Benutzerführung anpassen | ||
| + | * ... | ||
| + | |||
| + | === Arbeiten für die 9./10. Klassen (IT 2.6.1 Modellieren und Codieren von Algorithmen)=== | ||
| + | In den Spielablauf eingreifen (html und JavaScript):<p> | ||
| + | * Layout verändern (6x8 o.ä.) | ||
| + | * Liste von Lobtexten statt immer denselben Lobtext | ||
| + | * Karten werden nach 3 Sekunden automatisch wieder zugedeckt | ||
| + | * Lehrreiche Erläuterungen werden zu den Bildern angezeigt | ||
* ... | * ... | ||
Aktuelle Version vom 28. Oktober 2022, 09:39 Uhr
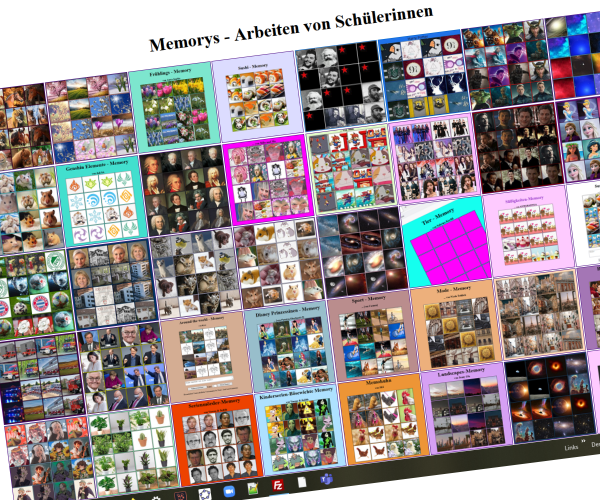
An einem schönen Beispiel sieht man einmal, wie in der Wirklichkeit (beim WEB-Design) Bildbearbeitung, html-Gestaltung und JavaScript-Programmierung ineinander greifen können. So können wir von der 7. Klasse bis rauf zur 10. Klasse ein eigenes kleines Internet-Projekt verwirklichen. Als Motivation für die nächsten Jahrgänge sind in der folgenden Galerie einige Schülerinnen-Arbeiten ausgestellt. Viel Spaß dabei!
Galerie von Schülerinnen-Arbeiten
>>> http://www.lepirate-rosenheim.de/memory/
Arbeiten für 7. Klassen (IT 1.5 Einführung in die Bildbearbeitung (auch ein bisschen html))
- Thema redaktionell gestalten (leicht oder schwer zu merken - Lerntraining - witzig - rührend - beeindruckend - ...)
- 8 Bildpaare sammeln, evtl. konvertieren, zuschneiden, zoomen, ... (Bildbearbeitung)
- Thema passend gestalten, Hintergrundfarbe, Überschrift, ... (html)
- Benutzerdialog gestalten, Texte zur Benutzerführung anpassen
- ...
Arbeiten für die 9./10. Klassen (IT 2.6.1 Modellieren und Codieren von Algorithmen)
In den Spielablauf eingreifen (html und JavaScript):
- Layout verändern (6x8 o.ä.)
- Liste von Lobtexten statt immer denselben Lobtext
- Karten werden nach 3 Sekunden automatisch wieder zugedeckt
- Lehrreiche Erläuterungen werden zu den Bildern angezeigt
- ...