Farbcodierung: Unterschied zwischen den Versionen
| (76 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | __NOTOC__ | |
| + | '''Ein Scanner, eine Digitalkamera oder ein Malprogramm muss bei jedem Pixel (bei jedem kleinen Bildpunkt) eines Bildes die Farbe notieren.''' Diese Notation, dieser Farbname oder auch Code genannt ist (wie alles im PC) digital, also eine Kette aus '''0''' und '''1'''. Jede Farbe hat also einem digitalen "Namen". Wie werden Farben digitalisiert/codiert? Wie viele verschiedene Farben kann man in einem Programm oder in einer Datei darstellen? | ||
| + | |||
| + | Dazu gibt es verschiedene Konzepte. Der Standard verwendet 24bit (Eine Reihe von 24 Ziffern '''0''' oder '''1''') für eine Farbe. Es gibt so viele '''01'''-Muster mit 24 Stellen, dass man dadurch ca. 16. Mio. Farben codieren kann (= <b>true color</b>). Die Festlegung der Namen folgt dem sog. [https://de.wikipedia.org/wiki/RGB-Farbraum '''RGB-Modell''']. Mit diesem Modell bekommt <b>Dunkelgrau</b> beispielsweise den digitalen Code <b>00011011 00011011 00011011</b>. Dieses Grau ist allerdings nur eines von 256 Graustufen. Ein etwas helleres Dunkelgrau wäre <b>00111011 00111011 00111011</b>. Ein netter, heller <b>Rosarot-Ton</b> hat den Code <b>11111001 00111011 00111011</b>. Auch wenn die Leerzeichen zwischen den Achtergruppen ein klein wenig helfen, ist diese Schreibweise natürlich selbst für Technik-Freaks völlig ungeeignet. Kein Mensch kann das fehlerrobust lesen - geschweige denn - sich merken. Eine anderes beliebtes Farbmodell für Programmierer ist der [https://de.wikipedia.org/wiki/HSV-Farbraum HSV-Farbraum], der Farben durch eine Farbton(='''H'''ue)-Koordinate aus den Regenbogenspektrum, der Farbsättigung(='''S'''aturation) und der Helligkeit (='''V'''alue) identifiziert. Im Druckereiwesen ist das [https://de.wikipedia.org/wiki/CMYK-Farbmodell CMYK-Modell] oder aus Farbengeschäften das Farbmisch-Geräte orientierte [https://de.wikipedia.org/wiki/RAL-Design-System RAL-Modell] bekannt. | ||
'''Kaufen Deine Eltern zum Beispiel eine neue Küche, legt Ihnen der Verkäufer für die Küchenfronten sicherlich eine Farbtabelle mit RAL-Farben vor.''' | '''Kaufen Deine Eltern zum Beispiel eine neue Küche, legt Ihnen der Verkäufer für die Küchenfronten sicherlich eine Farbtabelle mit RAL-Farben vor.''' | ||
| + | |||
| + | Wissen Deine Eltern die RAL-Nummer der Farbe (steht auch auf der Dose), können Sie 10 Jahre später exakt den gleichen Farbton nachmischen lassen! | ||
Alle diese Modelle codieren viele Millionen Farben. Es kann bei einer Anwendung auch praktisch sein, mit weniger Farben auszukommen, um z.B. Speicherplatz zu sparen. Will man einen bestimmten Design-Stil einhalten, beschränkt man sich ebenfalls gerne auf eine bestimmte, reduzierte '''Farbpalette'''. In MS-Paint könnt Ihr beim Abspeichern der Bilder zwischen 4 Farbtiefen wählen. '''Farbtiefe''' ist die Bezeichnung für die Anzahl der zur Verfügung stehenden Farben. | Alle diese Modelle codieren viele Millionen Farben. Es kann bei einer Anwendung auch praktisch sein, mit weniger Farben auszukommen, um z.B. Speicherplatz zu sparen. Will man einen bestimmten Design-Stil einhalten, beschränkt man sich ebenfalls gerne auf eine bestimmte, reduzierte '''Farbpalette'''. In MS-Paint könnt Ihr beim Abspeichern der Bilder zwischen 4 Farbtiefen wählen. '''Farbtiefe''' ist die Bezeichnung für die Anzahl der zur Verfügung stehenden Farben. | ||
| Zeile 9: | Zeile 14: | ||
===Übung=== | ===Übung=== | ||
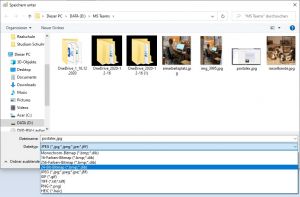
Hol Dir im Internet ein Bild mit vielen Farben (z.B. ein Waldbild mit vielen 1000 Grünschattierungen) und speichere es in MS Paint 4 mal ab. Einmal als bmp-Bild mit 24bit, einmal mit 256 Farben, mit 16 Farben und einmal monochrom. Wähle jedesmal einen anderen Dateinamen und vergleiche die Resultate in Deinem Speicherordner. Achte bei Deinen Ordneroptionen darauf, dass Du die Dateinamen und die Dateigröße sehen kannst. | Hol Dir im Internet ein Bild mit vielen Farben (z.B. ein Waldbild mit vielen 1000 Grünschattierungen) und speichere es in MS Paint 4 mal ab. Einmal als bmp-Bild mit 24bit, einmal mit 256 Farben, mit 16 Farben und einmal monochrom. Wähle jedesmal einen anderen Dateinamen und vergleiche die Resultate in Deinem Speicherordner. Achte bei Deinen Ordneroptionen darauf, dass Du die Dateinamen und die Dateigröße sehen kannst. | ||
| + | <br style="clear:left; "> | ||
| + | |||
| + | ==Wie funktioniert das RGB-Farbmodell?== | ||
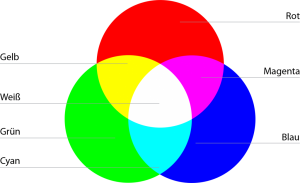
| + | [[Datei: scheinwerferbild.png | thumb | links | 300px | Lichtkegel einer roten, grünen und blauen Lampe]] | ||
| + | |||
| + | Das RGB-Modell ('''ROT-GRÜN-BLAU''') nutzt die Tatsache, dass man alle Farben durch Mischung der Lichter einer <b>R</b>otlampe, einer <b>G</b>rünlampe und einer <b>B</b>laulampe mischen kann. Diese Tatsache nutzen auch Bühnentechniker, indem sie alle Farben auf der Bühne aus diesen drei Scheinwerfern mischen! Die drei Achtergruppen im RGB-Farbcode sind einfach die Einstellungen der drei Lampen. Zum Beispiel bedeutet Code <b>264601</b>, dass die Rotlampe auf Einstellung <b>26</b> aufgedreht ist, die Grünlampe auf <b>46</b> und die Blaulampe auf <b>01</b>.<p> | ||
| + | Dabei sind jeweils Einstellungen zwischen <b>0</b> und <b>255</b> möglich. | ||
| + | |||
| + | Der digitale Code dieser Farbe ist dann einfach die Reihe der drei (8-stelligen) Werte im Dualsystem. | ||
| + | |||
| + | '''255 255 255''' ist beispielsweise weiß (alle Lampen voll aufgedreht), der Code '''0 0 0''' ist schwarz (alle Lampen aus), '''255 0 0''' ist knallrot (Rotlampe volle Pulle, die beiden anderen auf Null'''. <p> | ||
| + | |||
| + | Die Zwischenräume kann man natürlich nicht weglassen, sonst könnte man bei '''25500''' nicht wissen, ob '''255 0 0''' oder '''25 50 0''' gemeint ist!<p> | ||
| + | |||
| + | Noch praktischer (aber etwas gewöhnungsbedürftig) ist es, unser Dezimalsystem um 6 Ziffern zu erweitern (A ist "Ziffer 10", B ist "Ziffer 11", ... und F ist "Ziffer 15"). Die Zahldarstellung heißt dann '''Hexadezimalsystem''' oder 16er-System. '''Dann sind alle Lampeneinstellungen nur zweistellig. Man lässt dann auch die Zwischenräume weg. Um Verwechslungen mit 6-stelligen Dezimalzahlen zu verhindern, schreibt man eine Raute # vor den sog. HEX-Code:''' | ||
| + | |||
| + | '''#000000''' ist schwarz, '''#FFFFFF''' ist weiß. '''#333333''' ist ein dunkles Grau, '''#DDDDDD''' ein helles Grau, '''#34F5E0''' ist ein heller Türkiston (Rot ziemlich schwach (34), grün und blau relativ stark aufgedreht (F5 und E0)). | ||
| + | <br style="clear:left; "> | ||
| + | |||
| + | ==Das Programmierertool von rapidtables ist genial!== | ||
| + | >>> [https://www.rapidtables.com/web/color/RGB_Color.html Farbtabelle von rapidtables] | ||
| + | |||
| + | ==Eine kleine Farbauswahl== | ||
| + | |||
| + | {| class="wikitable" | ||
| + | ! style="width: 6em" |Farbe | ||
| + | ! style="width: 9em" |Rotwert dezimal | ||
| + | ! style="width: 9em" |Grünwert dezimal | ||
| + | ! style="width: 9em" |Blauwert dezimal | ||
| + | ! style="width: 15em" |digitaler 24bit-Code | ||
| + | ! style="width: 7em" |hexadezimal | ||
| + | ! style="width: 16.8em" |Farbprobe | ||
| + | |- | ||
| + | | style="text-align:center " | weiß | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 11111111 11111111 11111111 | ||
| + | | style="text-align:center " | #FFFFFF | ||
| + | | style="text-align:center " | <div style="background:#FFFFFF"> weiß </div> | ||
| + | |- | ||
| + | | style="text-align:center " | schwarz | ||
| + | | style="text-align:center " | 0 | ||
| + | | style="text-align:center " | 0 | ||
| + | | style="text-align:center " | 0 | ||
| + | | style="text-align:center " | 00000000 00000000 00000000 | ||
| + | | style="text-align:center " | #000000 | ||
| + | | style="text-align:center " | <div style="background:#000000"> schwarz </div> | ||
| + | |- | ||
| + | | style="text-align:center " | dunkelgrau | ||
| + | | style="text-align:center " | 64 | ||
| + | | style="text-align:center " | 64 | ||
| + | | style="text-align:center " | 64 | ||
| + | | style="text-align:center " | 01000000 01000000 01000000 | ||
| + | | style="text-align:center " | #404040 | ||
| + | | style="text-align:center " | <div style="background:#404040"> dunkelgrau </div> | ||
| + | |- | ||
| + | | style="text-align:center " | mittelgrau | ||
| + | | style="text-align:center " | 128 | ||
| + | | style="text-align:center " | 128 | ||
| + | | style="text-align:center " | 128 | ||
| + | | style="text-align:center " | 10000000 10000000 10000000 | ||
| + | | style="text-align:center " | #808080 | ||
| + | | style="text-align:center " | <div style="background:#808080"> mittelgrau </div> | ||
| + | |- | ||
| + | | style="text-align:center " | hellgrau | ||
| + | | style="text-align:center " | 238 | ||
| + | | style="text-align:center " | 238 | ||
| + | | style="text-align:center " | 238 | ||
| + | | style="text-align:center " | 11101110 11101110 11101110 | ||
| + | | style="text-align:center " | #EEEEEE | ||
| + | | style="text-align:center " | <div style="background:#EEEEEE"> hellgrau </div> | ||
| + | |- | ||
| + | | style="text-align:center " | hellrosa | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 238 | ||
| + | | style="text-align:center " | 238 | ||
| + | | style="text-align:center " | 11111111 11101110 11101110 | ||
| + | | style="text-align:center " | #FFEEEE | ||
| + | | style="text-align:center " | <div style="background:#FFEEEE"> hellrosa </div> | ||
| + | |- | ||
| + | | style="text-align:center " | hellgrün | ||
| + | | style="text-align:center " | 238 | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 238 | ||
| + | | style="text-align:center " | 11101110 11111111 11101110 | ||
| + | | style="text-align:center " | #EEFFEE | ||
| + | | style="text-align:center " | <div style="background:#EEFFEE"> hellgrün </div> | ||
| + | |- | ||
| + | | style="text-align:center " | hellblau | ||
| + | | style="text-align:center " | 238 | ||
| + | | style="text-align:center " | 238 | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 11101110 11101110 11111111 | ||
| + | | style="text-align:center " | #EEEEFF | ||
| + | | style="text-align:center " | <div style="background:#EEEEFF"> hellblau </div> | ||
| + | |- | ||
| + | | style="text-align:center " | knallrot | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 0 | ||
| + | | style="text-align:center " | 0 | ||
| + | | style="text-align:center " | 11111111 00000000 00000000 | ||
| + | | style="text-align:center " | #FF0000 | ||
| + | | style="text-align:center " | <div style="background:#FF0000"> knallrot </div> | ||
| + | |- | ||
| + | | style="text-align:center " | knallgrün | ||
| + | | style="text-align:center " | 0 | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 0 | ||
| + | | style="text-align:center " | 00000000 11111111 00000000 | ||
| + | | style="text-align:center " | #00FF00 | ||
| + | | style="text-align:center " | <div style="background:#00FF00"> knallgrün </div> | ||
| + | |- | ||
| + | | style="text-align:center " | knallblau | ||
| + | | style="text-align:center " | 0 | ||
| + | | style="text-align:center " | 0 | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 00000000 00000000 11111111 | ||
| + | | style="text-align:center " | #0000FF | ||
| + | | style="text-align:center " | <div style="background:#0000FF"> knallblau </div> | ||
| + | |- | ||
| + | | style="text-align:center " | knallgelb | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 0 | ||
| + | | style="text-align:center " | 11111111 11111111 00000000 | ||
| + | | style="text-align:center " | #FFFF00 | ||
| + | | style="text-align:center " | <div style="background:#FFFF00"> knallgelb </div> | ||
| + | |- | ||
| + | | style="text-align:center " | cyan | ||
| + | | style="text-align:center " | 0 | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 00000000 11111111 11111111 | ||
| + | | style="text-align:center " | #00FFFF | ||
| + | | style="text-align:center " | <div style="background:#00FFFF"> cyan </div> | ||
| + | |- | ||
| + | | style="text-align:center " | magenta | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 0 | ||
| + | | style="text-align:center " | 255 | ||
| + | | style="text-align:center " | 11111111 00000000 11111111 | ||
| + | | style="text-align:center " | #FF00FF | ||
| + | | style="text-align:center " | <div style="background:#FF00FF"> magenta </div> | ||
| + | |} | ||
| + | <br style="clear:left; "> | ||
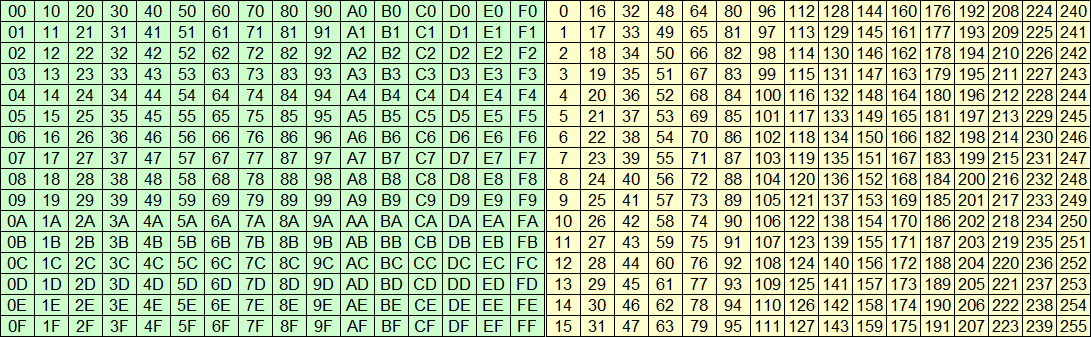
| + | ==Der Hexadezimalcode etwas genauer unter der Lupe== | ||
| + | [[Datei: hexcode.png | links | Die Zahlen von 0 bis 255 hexadezimal und dezimal ]] | ||
<br style="clear:left; "> | <br style="clear:left; "> | ||
| − | == | + | ==Mit dem in JavaScript programmierten Taschenrechner spielen== |
| − | [ | + | >>> [http://www.lentner.net/schule/javascript/rgb.html Ein Taschenrechner, mit dem man RGB-Farben ausprobieren kann] |
Aktuelle Version vom 28. November 2022, 20:33 Uhr
Ein Scanner, eine Digitalkamera oder ein Malprogramm muss bei jedem Pixel (bei jedem kleinen Bildpunkt) eines Bildes die Farbe notieren. Diese Notation, dieser Farbname oder auch Code genannt ist (wie alles im PC) digital, also eine Kette aus 0 und 1. Jede Farbe hat also einem digitalen "Namen". Wie werden Farben digitalisiert/codiert? Wie viele verschiedene Farben kann man in einem Programm oder in einer Datei darstellen?
Dazu gibt es verschiedene Konzepte. Der Standard verwendet 24bit (Eine Reihe von 24 Ziffern 0 oder 1) für eine Farbe. Es gibt so viele 01-Muster mit 24 Stellen, dass man dadurch ca. 16. Mio. Farben codieren kann (= true color). Die Festlegung der Namen folgt dem sog. RGB-Modell. Mit diesem Modell bekommt Dunkelgrau beispielsweise den digitalen Code 00011011 00011011 00011011. Dieses Grau ist allerdings nur eines von 256 Graustufen. Ein etwas helleres Dunkelgrau wäre 00111011 00111011 00111011. Ein netter, heller Rosarot-Ton hat den Code 11111001 00111011 00111011. Auch wenn die Leerzeichen zwischen den Achtergruppen ein klein wenig helfen, ist diese Schreibweise natürlich selbst für Technik-Freaks völlig ungeeignet. Kein Mensch kann das fehlerrobust lesen - geschweige denn - sich merken. Eine anderes beliebtes Farbmodell für Programmierer ist der HSV-Farbraum, der Farben durch eine Farbton(=Hue)-Koordinate aus den Regenbogenspektrum, der Farbsättigung(=Saturation) und der Helligkeit (=Value) identifiziert. Im Druckereiwesen ist das CMYK-Modell oder aus Farbengeschäften das Farbmisch-Geräte orientierte RAL-Modell bekannt.
Kaufen Deine Eltern zum Beispiel eine neue Küche, legt Ihnen der Verkäufer für die Küchenfronten sicherlich eine Farbtabelle mit RAL-Farben vor.
Wissen Deine Eltern die RAL-Nummer der Farbe (steht auch auf der Dose), können Sie 10 Jahre später exakt den gleichen Farbton nachmischen lassen!
Alle diese Modelle codieren viele Millionen Farben. Es kann bei einer Anwendung auch praktisch sein, mit weniger Farben auszukommen, um z.B. Speicherplatz zu sparen. Will man einen bestimmten Design-Stil einhalten, beschränkt man sich ebenfalls gerne auf eine bestimmte, reduzierte Farbpalette. In MS-Paint könnt Ihr beim Abspeichern der Bilder zwischen 4 Farbtiefen wählen. Farbtiefe ist die Bezeichnung für die Anzahl der zur Verfügung stehenden Farben.
Übung
Hol Dir im Internet ein Bild mit vielen Farben (z.B. ein Waldbild mit vielen 1000 Grünschattierungen) und speichere es in MS Paint 4 mal ab. Einmal als bmp-Bild mit 24bit, einmal mit 256 Farben, mit 16 Farben und einmal monochrom. Wähle jedesmal einen anderen Dateinamen und vergleiche die Resultate in Deinem Speicherordner. Achte bei Deinen Ordneroptionen darauf, dass Du die Dateinamen und die Dateigröße sehen kannst.
Wie funktioniert das RGB-Farbmodell?
Das RGB-Modell (ROT-GRÜN-BLAU) nutzt die Tatsache, dass man alle Farben durch Mischung der Lichter einer Rotlampe, einer Grünlampe und einer Blaulampe mischen kann. Diese Tatsache nutzen auch Bühnentechniker, indem sie alle Farben auf der Bühne aus diesen drei Scheinwerfern mischen! Die drei Achtergruppen im RGB-Farbcode sind einfach die Einstellungen der drei Lampen. Zum Beispiel bedeutet Code 264601, dass die Rotlampe auf Einstellung 26 aufgedreht ist, die Grünlampe auf 46 und die Blaulampe auf 01.
Dabei sind jeweils Einstellungen zwischen 0 und 255 möglich. Der digitale Code dieser Farbe ist dann einfach die Reihe der drei (8-stelligen) Werte im Dualsystem. 255 255 255 ist beispielsweise weiß (alle Lampen voll aufgedreht), der Code 0 0 0 ist schwarz (alle Lampen aus), 255 0 0 ist knallrot (Rotlampe volle Pulle, die beiden anderen auf Null.
Die Zwischenräume kann man natürlich nicht weglassen, sonst könnte man bei 25500 nicht wissen, ob 255 0 0 oder 25 50 0 gemeint ist!
Noch praktischer (aber etwas gewöhnungsbedürftig) ist es, unser Dezimalsystem um 6 Ziffern zu erweitern (A ist "Ziffer 10", B ist "Ziffer 11", ... und F ist "Ziffer 15"). Die Zahldarstellung heißt dann Hexadezimalsystem oder 16er-System. Dann sind alle Lampeneinstellungen nur zweistellig. Man lässt dann auch die Zwischenräume weg. Um Verwechslungen mit 6-stelligen Dezimalzahlen zu verhindern, schreibt man eine Raute # vor den sog. HEX-Code:
#000000 ist schwarz, #FFFFFF ist weiß. #333333 ist ein dunkles Grau, #DDDDDD ein helles Grau, #34F5E0 ist ein heller Türkiston (Rot ziemlich schwach (34), grün und blau relativ stark aufgedreht (F5 und E0)).
Das Programmierertool von rapidtables ist genial!
>>> Farbtabelle von rapidtables
Eine kleine Farbauswahl
| Farbe | Rotwert dezimal | Grünwert dezimal | Blauwert dezimal | digitaler 24bit-Code | hexadezimal | Farbprobe |
|---|---|---|---|---|---|---|
| weiß | 255 | 255 | 255 | 11111111 11111111 11111111 | #FFFFFF | weiß
|
| schwarz | 0 | 0 | 0 | 00000000 00000000 00000000 | #000000 | schwarz
|
| dunkelgrau | 64 | 64 | 64 | 01000000 01000000 01000000 | #404040 | dunkelgrau
|
| mittelgrau | 128 | 128 | 128 | 10000000 10000000 10000000 | #808080 | mittelgrau
|
| hellgrau | 238 | 238 | 238 | 11101110 11101110 11101110 | #EEEEEE | hellgrau
|
| hellrosa | 255 | 238 | 238 | 11111111 11101110 11101110 | #FFEEEE | hellrosa
|
| hellgrün | 238 | 255 | 238 | 11101110 11111111 11101110 | #EEFFEE | hellgrün
|
| hellblau | 238 | 238 | 255 | 11101110 11101110 11111111 | #EEEEFF | hellblau
|
| knallrot | 255 | 0 | 0 | 11111111 00000000 00000000 | #FF0000 | knallrot
|
| knallgrün | 0 | 255 | 0 | 00000000 11111111 00000000 | #00FF00 | knallgrün
|
| knallblau | 0 | 0 | 255 | 00000000 00000000 11111111 | #0000FF | knallblau
|
| knallgelb | 255 | 255 | 0 | 11111111 11111111 00000000 | #FFFF00 | knallgelb
|
| cyan | 0 | 255 | 255 | 00000000 11111111 11111111 | #00FFFF | cyan
|
| magenta | 255 | 0 | 255 | 11111111 00000000 11111111 | #FF00FF | magenta
|
Der Hexadezimalcode etwas genauer unter der Lupe
Mit dem in JavaScript programmierten Taschenrechner spielen
>>> Ein Taschenrechner, mit dem man RGB-Farben ausprobieren kann