7b, 2020/2021: Unterschied zwischen den Versionen
| (4 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
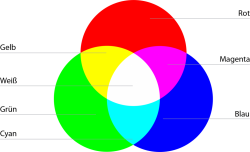
| − | [[Datei: Scheinwerferbild.png |thumb|links|250px| | + | [[Datei: Scheinwerferbild.png |thumb|links|250px|[[Farbcodierung | Farbcodierung im RGB-Modell]]]] |
===[[Farbcodierung]]=== | ===[[Farbcodierung]]=== | ||
| − | Ein Scanner oder eine Digitalkamera muss bei jedem Pixel (bei jedem kleinen Bildpunkt) die Farbe notieren. Diese Notation, dieser Farbname | + | Ein Scanner oder eine Digitalkamera muss bei jedem Pixel (bei jedem kleinen Bildpunkt) die Farbe notieren. Diese Notation, dieser Farbname oder auch Code genannt ist (wie alles im PC) digital, also eine Kette aus '''0''' und '''1'''. Jede Farbe hat also einem digitalen "Namen". Wie werden Farben digitalisiert/codiert? Wie viele Farben kann man in einem Programm oder in einer Datei darstellen? |
| − | Wie werden Farben digitalisiert/codiert? Wie viele Farben kann man in einem Programm oder in einer Datei darstellen? | ||
| + | [[Farbcodierung | >>> Farbcodierung im RGB-Modell]] | ||
| + | |||
| + | <br style="clear:left; "> | ||
| + | |||
| + | [[Datei: memorytumb.png |thumb|links|250px]] | ||
| + | |||
| + | ===[[Memory | Themenübergreifendes Unterrichtsprojekt: Eigenes Memory basteln]]=== | ||
| + | Ihr bearbeitet Eure eigenen Bilderpaare (Bildbearbeitung, 7. Klasse), passt das Layout der Vorlage redaktionell mit HTML an (Lehrpan: Präsentation/Datennetze/Algorithmen) oder verändert sogar das Verhalten des Spiels durch einen Eingriff in die JavaScript-Vorlage (z.B. für mehr Bilderpaare, Lehrplan: Algorithmen) und habt: ... Euer eigenes Memory.<p> | ||
| + | Nebenbei ist es ein tolles Matheprojekt, denn die durschnittliche Fehlerzahl eines Spiels, kann man mit einem Baumdiagramm ausrechnen!<p> | ||
| + | ... Los geht's, [[Memory | >>> Memory mit der Vorlage Herbstbilder erstellen]] | ||
<br style="clear:left; "> | <br style="clear:left; "> | ||
Aktuelle Version vom 18. Dezember 2020, 15:30 Uhr
Farbcodierung
Ein Scanner oder eine Digitalkamera muss bei jedem Pixel (bei jedem kleinen Bildpunkt) die Farbe notieren. Diese Notation, dieser Farbname oder auch Code genannt ist (wie alles im PC) digital, also eine Kette aus 0 und 1. Jede Farbe hat also einem digitalen "Namen". Wie werden Farben digitalisiert/codiert? Wie viele Farben kann man in einem Programm oder in einer Datei darstellen?
>>> Farbcodierung im RGB-Modell
Themenübergreifendes Unterrichtsprojekt: Eigenes Memory basteln
Ihr bearbeitet Eure eigenen Bilderpaare (Bildbearbeitung, 7. Klasse), passt das Layout der Vorlage redaktionell mit HTML an (Lehrpan: Präsentation/Datennetze/Algorithmen) oder verändert sogar das Verhalten des Spiels durch einen Eingriff in die JavaScript-Vorlage (z.B. für mehr Bilderpaare, Lehrplan: Algorithmen) und habt: ... Euer eigenes Memory.
Nebenbei ist es ein tolles Matheprojekt, denn die durschnittliche Fehlerzahl eines Spiels, kann man mit einem Baumdiagramm ausrechnen!
... Los geht's, >>> Memory mit der Vorlage Herbstbilder erstellen