R6 Programmierung: Unterschied zwischen den Versionen
| Zeile 48: | Zeile 48: | ||
[[CUBE.CODES]] ist ein von [http://simon.lentner.net/ Simon], [https://www.lentner.de/ Lukas] und [http://www.lentner.net Wolfgang Lentner] initiiertes '''Open-Source-Projekt''', das seit April 2021 durch eine '''Partnerschaft''' der '''[https://www.uni-hamburg.de/ Universität Hamburg]''' und der '''[https://www.th-rosenheim.de/ TH Rosenheim]''' mit der '''[https://www.mrs-rosenheim.de/ MRS Rosenheim]''' weiterentwickelt wird. | [[CUBE.CODES]] ist ein von [http://simon.lentner.net/ Simon], [https://www.lentner.de/ Lukas] und [http://www.lentner.net Wolfgang Lentner] initiiertes '''Open-Source-Projekt''', das seit April 2021 durch eine '''Partnerschaft''' der '''[https://www.uni-hamburg.de/ Universität Hamburg]''' und der '''[https://www.th-rosenheim.de/ TH Rosenheim]''' mit der '''[https://www.mrs-rosenheim.de/ MRS Rosenheim]''' weiterentwickelt wird. | ||
| − | + | [https://ide.cube.codes/app/ CUBE.CODES ] erlaubt einen '''leichten Einstieg in die objektorientierte Programmierung mit JavaScript''' ohne Vorkenntnisse. | |
| − | + | [https://ide.cube.codes/app/ CUBE.CODES ] bietet '''ohne Einschränkungen die volle Funktionalität einer realen, professionellen Programmiersprache'''. | |
| − | + | [https://ide.cube.codes/app/ CUBE.CODES ] bietet eine '''Programmierumgebung für JavaScript''', welche die neuen Anforderungen des [https://isb.bayern.de/download/24667/rs_it_fachlehrplan_ueberarbeitete_fassung_20201108.pdf überarbeiteten '''Fachlehrplans IT Lehrlan PLUS für die R6 in Bayern'''] (Module 1.2, 2.6.1 und 2.6.2) erfüllt. | |
* [https://ide.cube.codes/app/ CUBE.CODES ] umfasst eine '''Objektbibliothek für RUBIK-Würfe | * [https://ide.cube.codes/app/ CUBE.CODES ] umfasst eine '''Objektbibliothek für RUBIK-Würfe | ||
<br style="clear:left; "> | <br style="clear:left; "> | ||
Version vom 23. Juni 2021, 09:15 Uhr
>>> zurück zur Übersicht: Lehrplan IT Lehrplan PLUS (geänderte Fassung gültig ab SJ 21/22)
Die Programmierung wird im IT Lehrplan der Bayerischen Realschulen v.a. durch die Lehrplanmodule ...
- IT 1.2 Einführung in die Programmierung (ca. 14 Std.)
- IT 2.6.1 Modellieren und Codieren von Algorithmen (ca. 14 Std.)
- IT 2.6.2 Objektorientierte Softwareentwicklung (ca. 14 Std.)
- IT 2.7.2 Robotik und eingebettete Systeme (ca. 14 Std.)
verankert. Einzelne Aspekte (z.B. Html oder JacaScript, ...) können auch in den Modulen ...
- IT 1.5 Einführung in die Bildbearbeitung (ca. 14 Std.)
- IT 2.7.1 Logische Schaltungen (ca. 14 Std.)
- IT 2.8.1 Computergrafik (ca. 14 Std.)
- IT 2.8.2 Computeranimation (ca. 14 Std.)
- IT 2.8.4 Webdesign (ca. 14 Std.)
- IT 2.8.5 IT-Projekt (ca. 14 Std.)
behandelt werden.
Eigene Materialien
Willkommen beim kleinen HTML-Workshop
Was ist HTML? ... die Seitenbeschreibungssprache, um Internetseiten zu erstellen.
Was brauch ich, um HTML zu lernen? ... nichts weiter als diese Seite (+ Texteditor und Browser, aber die hast Du!). Das ist alles kostenlos.
10 einfache Beispiele zum Beginnen! ... Los geht's, >>> zum Html-Kurs
Willkommen beim kleinen Javascript-Workshop
Was ist JavaScript? ... eine Programmiersprache, um Internet-Seiten zur Schauzeit erst durch einen Algorithmus zu erzeugen.
Für was brauch ich das? ... hängt das Aussehen einer Internetseite von Benutzereingaben ab (z.B. Google-Suchergebnis), dann kann die Site (das Suchergebnis) erst zur Schauzeit erzeugt werden. Auch das Aussehen einer ganz einfachen Site, die zum Beispiel Rechenergebnisse anzeigt, hängt von Benutzereingaben ab, kann also erst zur Schauzeit erzeugt werden. Das geht (z.B.) mit JavaScript.
10 einfache Beispiele zum Beginnen! ... Los geht's, >>> zum JavaScript Kurs
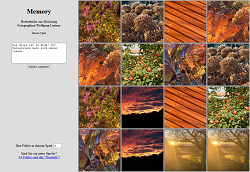
Themenübergreifendes Unterrichtsprojekt: Eigenes Memory basteln
Ihr bearbeitet Eure eigenen Bilderpaare (Bildbearbeitung, 7. Klasse), passt das Layout der Vorlage redaktionell mit HTML an (Lehrpan: Präsentation/Datennetze/Algorithmen) oder verändert sogar das Verhalten des Spiels durch einen Eingriff in die JavaScript-Vorlage (z.B. für mehr Bilderpaare, Lehrplan: Algorithmen) und habt: ... Euer eigenes Memory.
Nebenbei ist es ein tolles Matheprojekt, denn die durschnittliche Fehlerzahl eines Spiels, kann man mit einem Baumdiagramm ausrechnen!
... Los geht's, >>> zur Vorlage Herbstbilder
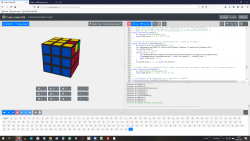
JavaScript mit CUBE.CODES lernen
CUBE.CODES ist ein von Simon, Lukas und Wolfgang Lentner initiiertes Open-Source-Projekt, das seit April 2021 durch eine Partnerschaft der Universität Hamburg und der TH Rosenheim mit der MRS Rosenheim weiterentwickelt wird.
CUBE.CODES erlaubt einen leichten Einstieg in die objektorientierte Programmierung mit JavaScript ohne Vorkenntnisse. CUBE.CODES bietet ohne Einschränkungen die volle Funktionalität einer realen, professionellen Programmiersprache. CUBE.CODES bietet eine Programmierumgebung für JavaScript, welche die neuen Anforderungen des überarbeiteten Fachlehrplans IT Lehrlan PLUS für die R6 in Bayern (Module 1.2, 2.6.1 und 2.6.2) erfüllt.
- CUBE.CODES umfasst eine Objektbibliothek für RUBIK-Würfe