BB3: Bildbearbeitung - Eigenes Memoryspiel gestalten (Bildbearbeitung/html/JavaScript): Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| Zeile 8: | Zeile 8: | ||
=== Arbeiten für 7. Klassen === | === Arbeiten für 7. Klassen === | ||
| + | * Thema redaktionell gestalten (leicht oder schwer zu merken - Lerntraining - witzig - rührend - beeindruckend - ...) | ||
| + | * 8 Bildpaare sammeln, evtl. konvertieren, zuschneiden, zoomen, ... (Bildbearbeitung) | ||
| + | * Thema passend gestalten, Hintergrundfarbe, Überschrift, ... (html) | ||
| + | * Benutzerdialog gestalten, Texte zur Benutzerführung anpassen | ||
| + | * ... | ||
Version vom 21. Juni 2022, 22:46 Uhr
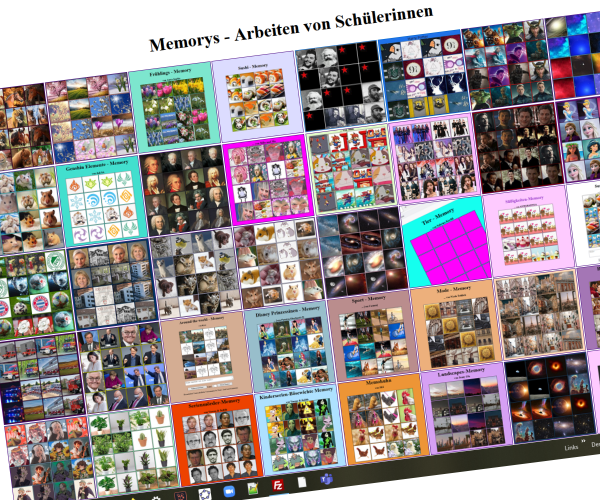
An einem schönen Beispiel sieht man einmal, wie in der Wirklichkeit (beim WEB-Design) Bildbearbeitung, html-Gestaltung und JavaScript-Programmierung ineinander greifen können. So können wir von der 7. Klasse bis rauf zur 10. Klasse ein eigenes kleines Internet-Projekt verwirklichen. Als Motivation für die nächsten Jahrgänge sind in der folgenden Galerie einige Schülerinnen-Arbeiten ausgestellt. Viel Spaß dabei!
Galerie von Schülerinnen-Arbeiten
http://www.lepirate-rosenheim.de/memory/
Arbeiten für 7. Klassen
- Thema redaktionell gestalten (leicht oder schwer zu merken - Lerntraining - witzig - rührend - beeindruckend - ...)
- 8 Bildpaare sammeln, evtl. konvertieren, zuschneiden, zoomen, ... (Bildbearbeitung)
- Thema passend gestalten, Hintergrundfarbe, Überschrift, ... (html)
- Benutzerdialog gestalten, Texte zur Benutzerführung anpassen
- ...