Tictactoe: a - Ein einfaches Design in html erstellen: Unterschied zwischen den Versionen
| (15 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | [[Datei: ttt_source1.png]] | + | __NOTOC__ |
| + | [[Datei: ttt_source1.png]]<br> | ||
| + | *>>> zurück zu: [[Tictactoe]]''' | ||
| + | *>>> online Testen: [http://www.lepirate-rosenheim.de/privat/tictactoe/tictactoe1.html http://www.lepirate-rosenheim.de/privat/tictactoe/tictactoe1.html]<br>''' | ||
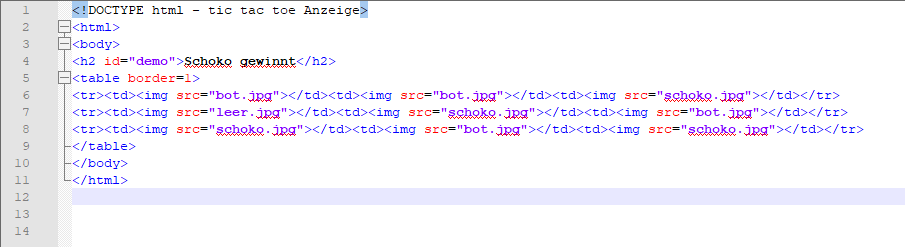
Der Code erzeugt eine Site, die ein Tic-Tac-Toe-Spielfeld anzeigt. Mithilfe einer Tabelle und dem img-Tag werden die Bilder der Spieler angezeigt (Bot oder Schoko). | Der Code erzeugt eine Site, die ein Tic-Tac-Toe-Spielfeld anzeigt. Mithilfe einer Tabelle und dem img-Tag werden die Bilder der Spieler angezeigt (Bot oder Schoko). | ||
===Drumherum=== | ===Drumherum=== | ||
| − | Zeile 1 - 3 enthalten eine Kommentar bzw. definieren einen html-Bereich und einen body. Beides kann man auch weglassen, falls die Abgrenzung zu anderen Objekten nicht nötig ist. | + | Zeile 1 - 3 sowie 10 - 11 enthalten eine Kommentar bzw. definieren einen html-Bereich und einen body. Beides kann man auch weglassen, falls die Abgrenzung zu anderen Objekten nicht nötig ist. |
===h2-Tag=== | ===h2-Tag=== | ||
| − | ... Erzeugt die Überschrift. Das Attribut | + | ... Erzeugt die Überschrift. Das Attribut '''id''' vereinbart einen internen Namen, mithilfe dessen später darauf zurückgegriffen werden kann. |
===Der table-Tag=== | ===Der table-Tag=== | ||
... definiert eine Tabelle</br> | ... definiert eine Tabelle</br> | ||
| − | ... | + | ... '''tr''' eine neue Zeile (table-row)<br> |
| − | ... | + | ... '''td''' eine neue Zelle (table-data)<br> |
===Der img-Tag=== | ===Der img-Tag=== | ||
| − | ... definiert ein Bild. Das Attribut | + | ... definiert ein Bild. Das Attribut '''src''' (Source) spezifiziert den Dateinamen, dessen Ziel im selben Ordner liegen muss, wie die Site. |
| + | |||
| + | ==Aufgaben== | ||
| + | Variiere das Design des Spiels durch eigene Bilder, Farben und Texte. | ||
Aktuelle Version vom 8. November 2023, 16:23 Uhr
- >>> zurück zu: Tictactoe
- >>> online Testen: http://www.lepirate-rosenheim.de/privat/tictactoe/tictactoe1.html
Der Code erzeugt eine Site, die ein Tic-Tac-Toe-Spielfeld anzeigt. Mithilfe einer Tabelle und dem img-Tag werden die Bilder der Spieler angezeigt (Bot oder Schoko).
Drumherum
Zeile 1 - 3 sowie 10 - 11 enthalten eine Kommentar bzw. definieren einen html-Bereich und einen body. Beides kann man auch weglassen, falls die Abgrenzung zu anderen Objekten nicht nötig ist.
h2-Tag
... Erzeugt die Überschrift. Das Attribut id vereinbart einen internen Namen, mithilfe dessen später darauf zurückgegriffen werden kann.
Der table-Tag
... definiert eine Tabelle
... tr eine neue Zeile (table-row)
... td eine neue Zelle (table-data)
Der img-Tag
... definiert ein Bild. Das Attribut src (Source) spezifiziert den Dateinamen, dessen Ziel im selben Ordner liegen muss, wie die Site.
Aufgaben
Variiere das Design des Spiels durch eigene Bilder, Farben und Texte.