Tictactoe: a - Ein einfaches Design in html erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| Zeile 10: | Zeile 10: | ||
===table-Tag=== | ===table-Tag=== | ||
| − | ... definiert eine Tabelle | + | ... definiert eine Tabelle</br> |
| − | ... <b>tr</b> eine neue Zeile (table-row) | + | ... <b>tr</b> eine neue Zeile (table-row)<br> |
| − | ... <b>td</b> eine neue Zelle | + | ... <b>td</b> eine neue Zelle (table-data)<br> |
Version vom 8. November 2023, 15:47 Uhr
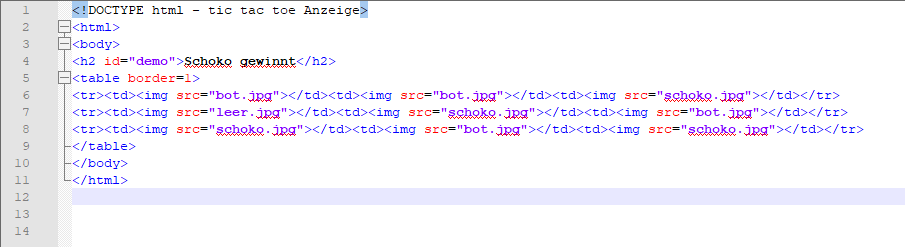
Der Code erzeugt eine Site, die ein Tic-Tac-Toe-Spielfeld anzeigt. Mithilfe einer Tabelle und dem img-Tag werden die Bilder der Spieler angezeigt (Bot oder Schoko).
Drumherum
Zeile 1 - 3 enthalten eine Kommentar bzw. definieren einen html-Bereich und einen body. Beides kann man auch weglassen, falls die Abgrenzung zu anderen Objekten nicht nötig ist.
h2-Tag
... Erzeugt die Überschrift. Das Attribut id vereinbart einen internen Namen, mithilfe dessen später darauf zurückgegriffen werden kann.
table-Tag
... definiert eine Tabelle
... tr eine neue Zeile (table-row)
... td eine neue Zelle (table-data)