Tictactoe: b - Webseiten-Elemente mit JavaScript manipulieren: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| (11 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 2: | Zeile 2: | ||
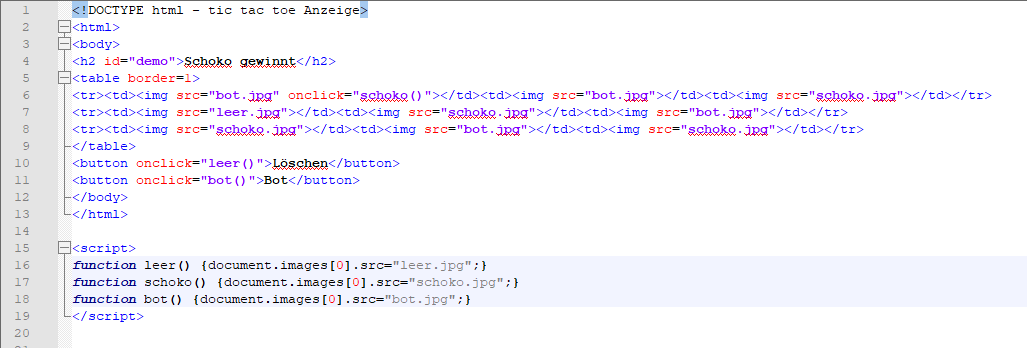
[[Datei: ttt_source2.png]]<br> | [[Datei: ttt_source2.png]]<br> | ||
*>>> zurück zu: [[Tictactoe]]''' | *>>> zurück zu: [[Tictactoe]]''' | ||
| − | *>>> online Testen: [http://www.lepirate-rosenheim.de/privat/tictactoe/ | + | *>>> online Testen: [http://www.lepirate-rosenheim.de/privat/tictactoe/tictactoe2.html http://www.lepirate-rosenheim.de/privat/tictactoe/tictactoe2.html]<br>''' |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | Wir stellen hier 2 Möglichkeiten vor, das Aussehen einer Website "von außen" zu verändern: | ||
| + | # durch den EventHandler '''On Click''' in '''Zeile 6''' | ||
| + | # durch eine Benutzerintervention auf einen '''Button''' in '''Zeile 10 und 11''' | ||
| + | ===Interventionen=== | ||
| + | # Bei jedem angezeigten Bild einer Website wird ein neues '''Objekt document.images[n]''' mit fortlaufender Nummer n angelegt, auf das man unter diesem Namen zugreifen kann. Das erste solche angelegte Objekt ist '''document.images[0]'''. Für das Objekt document.images[0] wird die JS-Funktion '''schoko()''' hinterlegt, die aufgerufen wird, wenn über dem Objekt document.images[0] das Click-Ereignis eintritt. '''schoko()''' ändert die Bildquelle von document.images[0]. | ||
| + | # Auch bei den beiden Button-Objekten in den Zeilen 10 und 11 werden JS-Funktionen hinterlegt. Im Click-Falle werden die beiden anderen Funktionen aufgerufen und das Bild gelöscht bzw. der Bot angezeigt. | ||
==Aufgaben== | ==Aufgaben== | ||
| − | |||
Aktuelle Version vom 11. November 2023, 14:25 Uhr
- >>> zurück zu: Tictactoe
- >>> online Testen: http://www.lepirate-rosenheim.de/privat/tictactoe/tictactoe2.html
Wir stellen hier 2 Möglichkeiten vor, das Aussehen einer Website "von außen" zu verändern:
- durch den EventHandler On Click in Zeile 6
- durch eine Benutzerintervention auf einen Button in Zeile 10 und 11
Interventionen
- Bei jedem angezeigten Bild einer Website wird ein neues Objekt document.images[n] mit fortlaufender Nummer n angelegt, auf das man unter diesem Namen zugreifen kann. Das erste solche angelegte Objekt ist document.images[0]. Für das Objekt document.images[0] wird die JS-Funktion schoko() hinterlegt, die aufgerufen wird, wenn über dem Objekt document.images[0] das Click-Ereignis eintritt. schoko() ändert die Bildquelle von document.images[0].
- Auch bei den beiden Button-Objekten in den Zeilen 10 und 11 werden JS-Funktionen hinterlegt. Im Click-Falle werden die beiden anderen Funktionen aufgerufen und das Bild gelöscht bzw. der Bot angezeigt.