Tictactoe: c - Erste Abstraktion: Mit parametrisierten Funktionen arbeiten: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| Zeile 1: | Zeile 1: | ||
__NOTOC__ | __NOTOC__ | ||
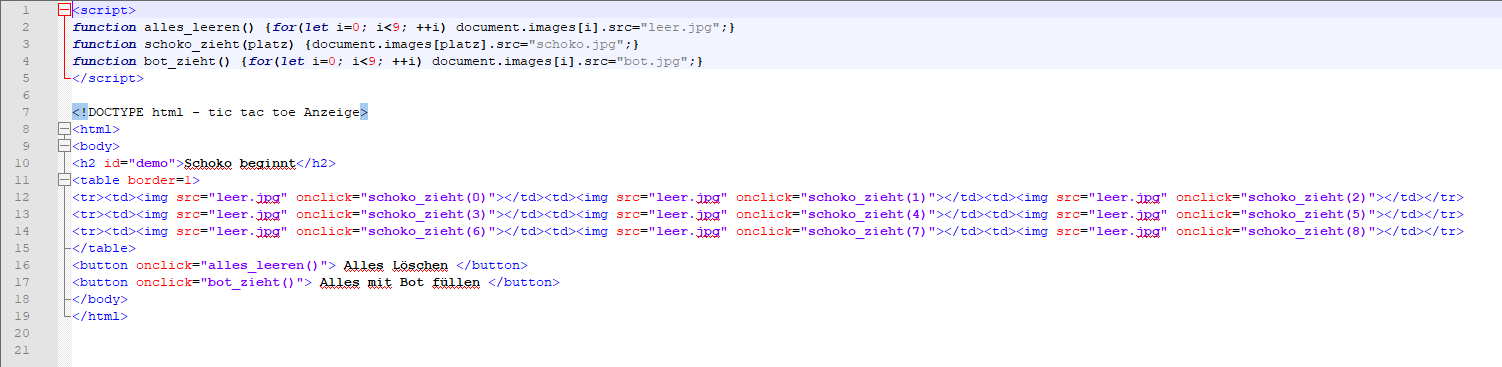
| − | [[Datei: | + | [[Datei: ttt_source3.png]]<br> |
*>>> zurück zu: [[Tictactoe]]''' | *>>> zurück zu: [[Tictactoe]]''' | ||
*>>> online Testen: [http://www.lepirate-rosenheim.de/privat/tictactoe/tictactoe3.html http://www.lepirate-rosenheim.de/privat/tictactoe/tictactoe3.html]<br>''' | *>>> online Testen: [http://www.lepirate-rosenheim.de/privat/tictactoe/tictactoe3.html http://www.lepirate-rosenheim.de/privat/tictactoe/tictactoe3.html]<br>''' | ||
| − | + | xxx | |
| − | === | + | ===xxx=== |
| − | + | xxx | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Version vom 8. November 2023, 18:17 Uhr
- >>> zurück zu: Tictactoe
- >>> online Testen: http://www.lepirate-rosenheim.de/privat/tictactoe/tictactoe3.html
xxx
xxx
xxx